Text 선택
일반적으로 Composable은 선택할 수 없다.
다음과 같은 코드가 있을 때 결과를 보자.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposeStudyTheme {
Surface(
modifier = Modifier
.width(200.dp)
.height(100.dp),
color = MaterialTheme.colors.background
) {
TextStudy()
}
}
}
}
}
@Composable
fun TextStudy() {
Text("Example String", fontSize = 20.sp)
}

위의 결과처럼 길게 클릭을 해도 문장이 선택되지 않는 것을 확인할 수 있다.
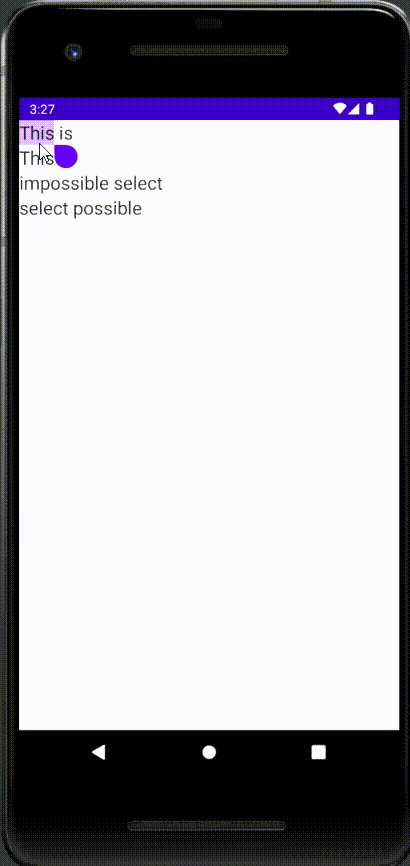
길게 눌렀을 시 선택되게 하기 위해서는 SelecttionContainer Composable로 래핑해줘야만 한다.
@Composable
fun TextStudy() {
SelectionContainer {
Text("Example String", fontSize = 20.sp)
}
}
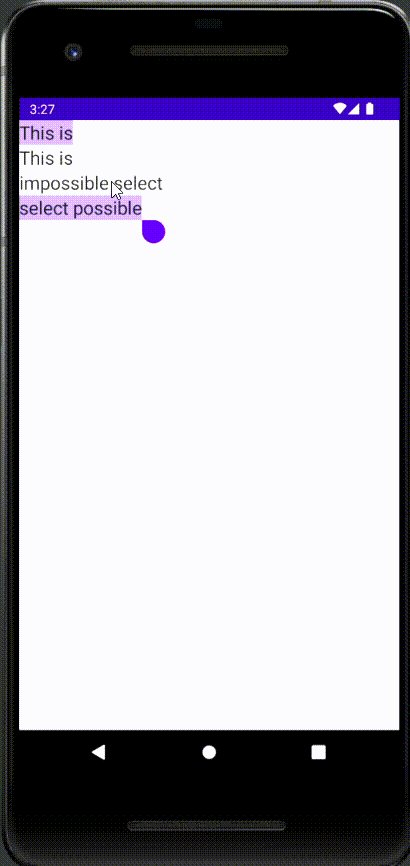
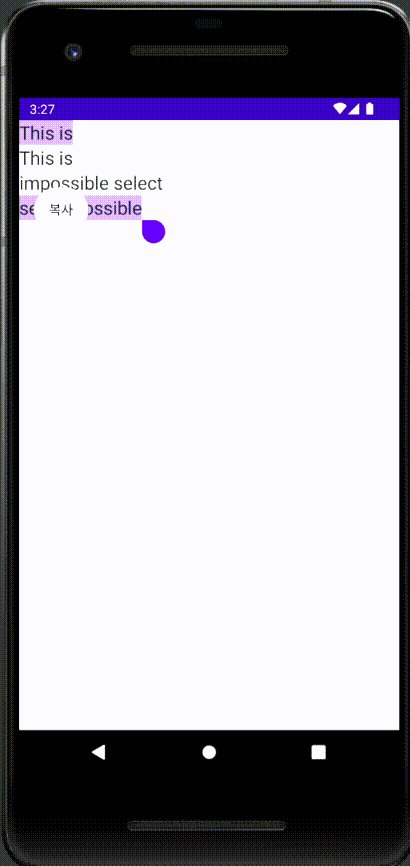
또한 어떠한 부분은 선택되지 않게 할 수도 있다.
DisableSelection Composable로 래핑을 한 text는 선택되지 않게 할 수 있다.
@Composable
fun TextStudy() {
SelectionContainer {
Column {
Text("Example String", fontSize = 20.sp)
DisableSelection {
Text("This is", fontSize = 20.sp)
Text("very importance information", fontSize = 20.sp)
}
Text("Select Permit")
}
}
}
위의 결과를 통해 DisableSelection으로 래핑된 부분은 선택되지 않는 것을 확인할 수 있다.
text 클릭
xml로 텍스트 클릭을 할 때는 onClick 속성을 사용하여 클릭을 구현할 수 있었다.
Compose에서는 ClickableText를 이용해 텍스트를 클릭할 수 있도록 한다.
@Composable
fun ClickableTest() {
val context = LocalContext.current
ClickableText(
text = AnnotatedString("Click Me"),
onClick = {
Toast.makeText(context, "Click!", Toast.LENGTH_SHORT).show()
}
)
}
TextField
키보드를 통해 text를 입력, 수정해야 한다면 EditText를 사용했었다.
Compose에서는 TextField가 EditText에 매칭된다.
사용법은 다음과 같다.
@Composable
fun FiledTextTest() {
val textState = remember { mutableStateOf("") }
TextField(value = textState.value, onValueChange = { textValue -> textState.value = textValue } )
}키보드로 입력을 할 때마다 TextField의 상태가 바뀌게 된다.
이로 인해 Recomposition이 일어나기 때문에 textState가 다시 mutableStateOf()에 할당되어 문제가 발생한다.
따라서, Recomposition이 일어나기 전에 State를 저장하고 Recomposition이 발생했을 때 복구하는 것이 가능해야 한다.
이는 remember를 사용하면 위의 문제를 간단히 해결할 수 있다.
위 코드의 결과는 다음과 같다.

'Android > Compose' 카테고리의 다른 글
| [Compose] LazyColumn vs Column, 같은 컴포넌트인데 Press 효과가 다르게 동작한다? (0) | 2025.09.07 |
|---|---|
| Compose - AutoSizeText (0) | 2025.03.04 |
| [Compose] LazyColumn이란? (0) | 2023.07.11 |
| [Compose] @Preview 분석 (0) | 2023.06.27 |
| [Compose] Compose의 Side-Effect(3) (0) | 2023.05.15 |


댓글