Android의 Jetpack Compose는 @Preview 어노테이션을 통해 미리보기를 지원한다.


그렇다면 @Preview 어노테이션은 어떻게 구성되어 있을까?
이번 글에서는 이에 대해 알아보고자 한다.
@Preview 어노테이션 구성
@Preview 어노테이션의 구성은 다음과 같다.
@Repeatable
annotation class Preview(
val name: String = "",
val group: String = "",
@IntRange(from = 1) val apiLevel: Int = -1,
// TODO(mount): Make this Dp when they are inline classes
val widthDp: Int = -1,
// TODO(mount): Make this Dp when they are inline classes
val heightDp: Int = -1,
val locale: String = "",
@FloatRange(from = 0.01) val fontScale: Float = 1f,
val showSystemUi: Boolean = false,
val showBackground: Boolean = false,
val backgroundColor: Long = 0,
@UiMode val uiMode: Int = 0,
@Device val device: String = Devices.DEFAULT
)파라미터의 설정에 따라 다양한 미리보기를 지원 가능하다.
각 파라미터는 다음과 같은 역할을 한다.
name
- Preview의 이름을 설정한다.(default: 함수명)
@Preview(name="Hello")
@Composable
fun DefaultPreview() {
ComposeStudyTheme {
Greeting("Android")
}
}

DefaultPreview에서 Hello로 Preivew의 이름이 변경된 것을 확인할 수 있다.
group
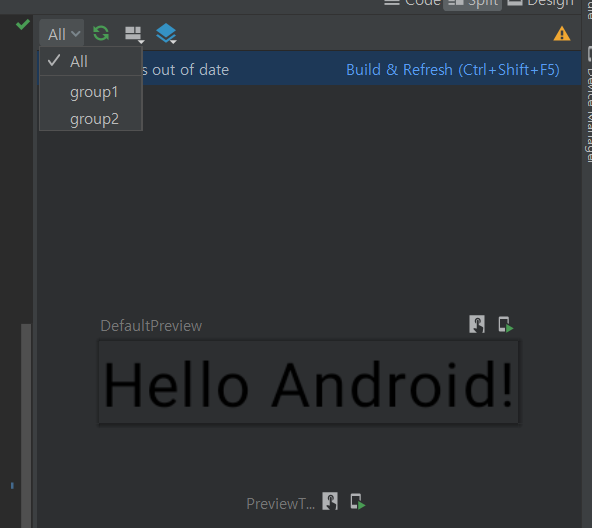
Preview의 그룹을 설정한다.(defualt: 함수명)


이처럼 2개의 그룹으로 나뉜 것을 확인할 수 있다.
apiLevel
설정한 api level에 따라 Composable을 렌더링을 한다.

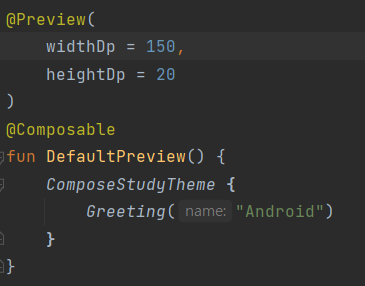
widthDp, heightDp
Preview의 너비와 높이를 설정한다.(기본 단위: dp)


높이와 너비가 변경된 것을 확인할 수 있다.
locale
사용자의 locales에 따른 UI를 테스트하기 위해 사용한다.

fontScale
font 크기를 변경하기 위해 사용한다.


showSystemUi
- true: status bar와 action bar를 표시한다.
- false: status bar, action bar를 표시하지 않는다.(default 값)


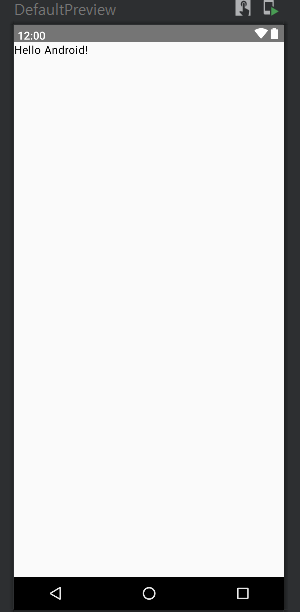
이처럼 status bar와 action bar가 표시되는 것을 확인할 수 있다.
showBackground
true로 설정 시 기본 배경 색상을 적용한다.


흰색 배경이 표시되는 것을 확인할 수 있다.
backgroundColor
배경 색상을 지정할 수 있으며, showBackground의 설정에 따라 표시 유무를 결정한다.


배경색이 바뀌는 것을 확인할 수 있다.
uiMode
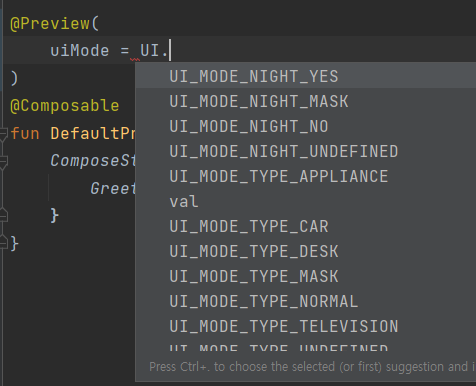
ui mode를 설정한다. 이때 Configuration.UI_* 상수를 사용한다.

다음과 같은 모드들이 있는 것을 확인할 수 있다.
device
정의된 device를 Preview에 적용한다.

'Android > Compose' 카테고리의 다른 글
| [Compose] Compose Text (0) | 2023.07.18 |
|---|---|
| [Compose] LazyColumn이란? (0) | 2023.07.11 |
| [Compose] Compose의 Side-Effect(3) (0) | 2023.05.15 |
| [Compose] Compose의 Side-Effect(2) (0) | 2023.05.09 |
| [Compose] Compose의 Side-Effect(1) (0) | 2023.04.25 |


댓글